Prototypage & User Experience (UX)
Pour discuter l'étape de prototypage, nous utiliserons SketchSi vous ne l'avez pas encore, vous pouvez obtenir une version complète du logiciel en l'essayant gratuitement pendant 30 jours ici. Bien entendu, vous pouvez utiliser n'importe quel logiciel de votre choix qui propose les mêmes fonctionnalités, par exemple Adobe XD, Figma ...
Nous nous appuierons sur une application de Salsa Dancing qui sera utilisée pour expliquer les principes de prototypage, de création d'expérience utilisateur et de design d'interface. L'application sera développée en Flutter, ce qui permettra de la déployer sur les appareils iOS et Android. Vous pouvez en savoir plus sur l'ensemble du projet ici.
Réflexion sur la conception de l'application
Wireframing
La première étape consiste à concevoir la structure de notre application.
Sur la base des caractéristiques clés définies lors de la phase de prototypage, nous devons esquisser les écrans clés de l'application et les paradigmes de navigation entre eux.
Pour cet exemple d'application, nous avons identifié les caractéristiques clés suivantes :
- Présenter une liste aléatoire de mouvements à exécuter pour la prochaine danse de l'utilisateur.
- Fournir une description précise de chaque mouvement
- La liste des mouvements aléatoires peut être mélangée
- Auto-évaluation de vos mouvements de danse
- Afficher à l'utilisateur ses progrès au cours d'une semaine donnée
- Afficher les achievements de l'utilisateur
Nous utiliserons Sketch tout au long de cette étape de prototypage.
Lorsque l'utilisateur lance l'application pour la première fois, nous devons l'accueillir et lui montrer les principales fonctionnalités de notre application.
La fonction principale consiste à présenter à l'utilisateur une liste de mouvements de salsa qu'il peut exécuter lors de sa prochaine danse.
Nous mettrons donc l'accent sur cette étape particulière lors de l'accueil et afficherons également cette fonction sur notre écran principal.
Chaque mouvement devant être décrit indépendamment, nous utiliserons un écran de Détail des mouvements pour l'affichage des descriptions détaillées; de plus pour une meilleure expérience utilisateur, nous devrions afficher une preview vidéo qui redirigera vers une démonstration complète du mouvement. Comme chaque mouvement est différent, on choisit d'ajouter un niveau de difficulté.
Voici le flux de travail de l'application qui en résulte :
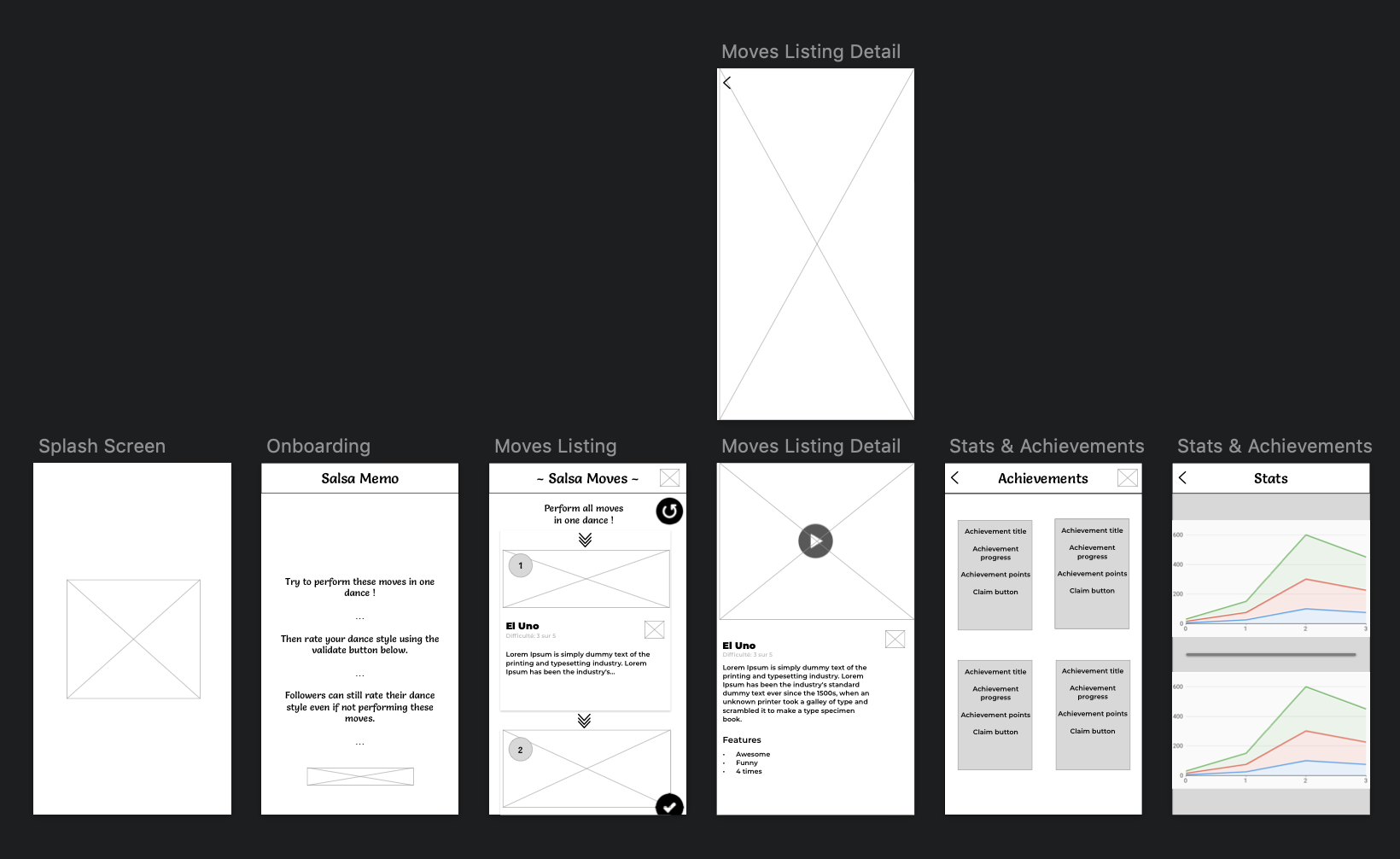
Et après un peu plus de recherche, une première ébauche de principe de l'interface utilisateur de l'application :
Ecran de Listing des mouvements
L'écran principal de notre application sera l'écran de la liste des étapes.
Nous avons ici les objectifs de conception UX suivants :
- Veiller à ce que l'utilisateur sache qu'il doit effectuer les différents mouvements dans l'ordre de la liste : nous ajouterons donc une numérotation et des flèches verticales pour représenter l'ordre.
- Pour plus de détails, l'utilisateur peut sélectionner une cellule pour accéder à une vue détaillée où nous affichons les détails intéressants du mouvement pour l'utilisateur : la difficulté, la description détaillée et une vidéo de prévisualisation de ce mouvement.
Comme nous ne disposons pas de vidéos personnalisées, nous ferons appel à la plateforme YouTube pour trouver des vidéos pertinentes de chaque mouvement (même si ce n'est pas idéal du point de vue de l'interface utilisateur, l'utilisateur pourra trouver beaucoup de matériel pour apprendre le mouvement, et nous simplifions sa tâche d'apprentissage en le décrivant). Nous ajouterons toujours un bouton de lecture à l'image comme appel à l'action.
Nous ajouterons la fonctionnalité "like" à la conception de la cellule pour ajouter un élément de personnalisation simple. Pour l'instant, cela n'aura aucun effet, mais cela pourra être utilisé plus tard en présentant à l'utilisateur ses coups préférés plus souvent que les autres ou en ayant un écran "bibliothèque" contenant tous ses coups préférés.
Achievements
L'affichage de la liste des mouvements est le concept principal de notre application, qui nous permettra d'acquérir des utilisateurs, mais nous devons l'étendre en ajoutant une certaine gamification à l'application pour améliorer la fidélisation des utilisateurs.
Pour ce type d'application, un élément de gamification facile à ajouter est un système d'achievements (similaire au système d'achievements Just Dance par exemple).
Nous affichons les éléments classiques d'un succès : titre, description, progression, image. (pour mieux comprendre comment programmer un système d'achievements réutilisable appliqué à un jeu mobile, vous pouvez consulter notre projet Clean Achiever ).
Pour simplifier les choses, aucune récompense ne sera donnée à l'utilisateur lorsqu'il réclamera sa récompense, mais cela rendra le système plus gratifiant pour l'utilisateur, nous lui montrerons donc simplement un retour visuel.
Tracking de la progression
Le suivi de sa progression est une fonctionnalité très utile pour chaque utilisateur (elle est appliquée dans de nombreuses applications de fitness, de course à pied...).
Nous montrerons quelques statistiques à l'utilisateur. Pour que l'écran reste cohérent, nous avons besoin d'un minimum de deux écrans.
Nous allons présenter deux des indicateurs les plus précieux pour l'utilisateur d'une application de danse :
- le nombre de danses qu'il a effectuées chaque jour
- le nombre d'étoiles qu'il a collectées chaque jour (qualité de la performance)
Pour une première version, nous afficherons une vue par semaine pour chaque statistique afin de motiver l'utilisateur à s'entraîner régulièrement et plusieurs fois par semaine (ce qui est généralement une fréquence d'entraînement conseillée). Chaque fin de semaine, l'utilisateur peut vérifier ses progrès au cours de la semaine écoulée.
Onboarding utilisateur
Comme nous connaissons toutes les fonctionnalités de base de notre application, la dernière chose à faire est de s'assurer que l'utilisateur comprend le concept de l'application, pour cela nous allons commencer par la phase d'onboarding, nous avons deux options classiques ici :
- Un onboarding paginé : lorsque l'utilisateur lance l'application pour la première fois, chaque fonctionnalité principale est présentée sur une page et l'utilisateur peut passer d'une page à l'autre.
- Un onboarding avec mise en évidence des éléments clés : lorsque l'on atteint un écran donné, les éléments clés sont mis en évidence.
Nous choisirons l'option "basée sur les pages" car il s'agit d'un composant facile à réutiliser, plus simple à développer et notre application ne contient pas beaucoup d'écrans.
Nous présentons chaque caractéristique par ordre d'importance : liste des coups, description des coups, mélange/validation de la séquence de coups, auto-évaluation, réalisations, progrès. Nous ajoutons une image sous la description de chaque élément.
La suite ?
Vous pouvez découvrir notre application finale sur Apple Store & Google Play.
Si vous souhaitez savoir comment développer ce type d'application, vous pouvez consulter notre formation Salsa Coach ; comme toujours, le code source est ouvert et le processus de conception détaillé de l'application peut être acheté pour seulement 10 $.
Maintenant que nous avons conçu les écrans de l'application et les différentes interactions avec l'utilisateur, nous allons aborder le processus de développement logiciel de l'application à travers une application Escape Room accessible aux utilisateurs aveugles et malvoyants.
C'est l'objet de la prochaine étape de ce tutoriel !
Jour 3 à 6 - Développement logiciel de l'application.